About the project
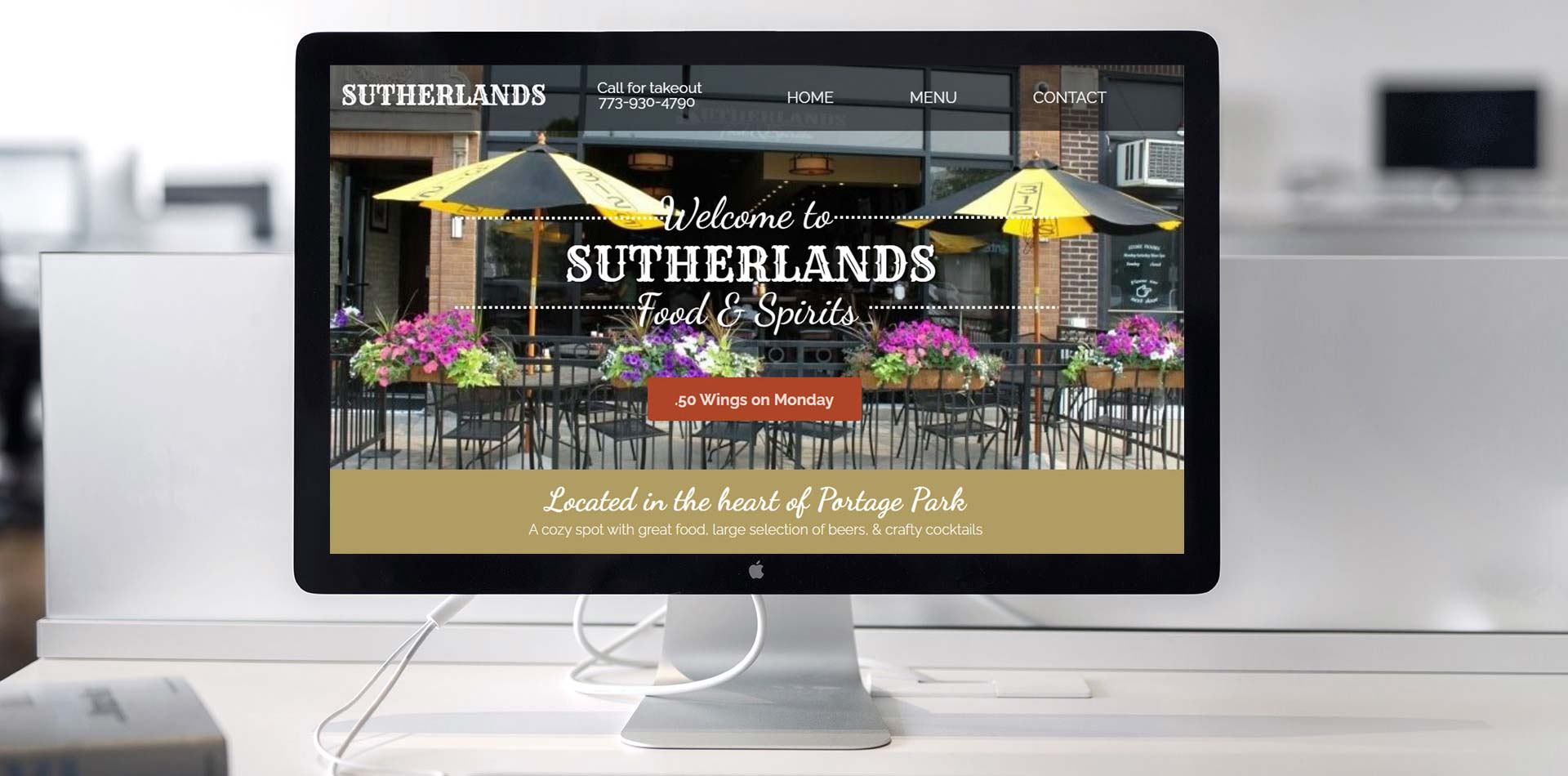
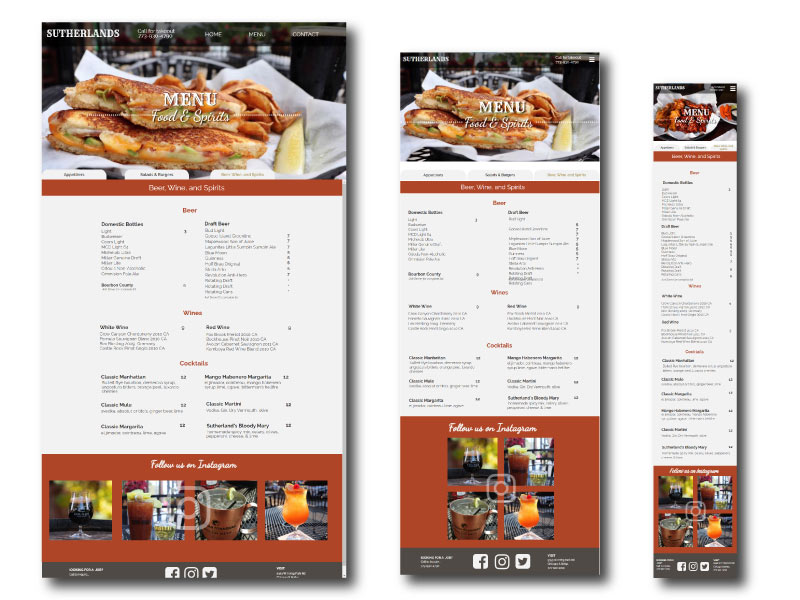
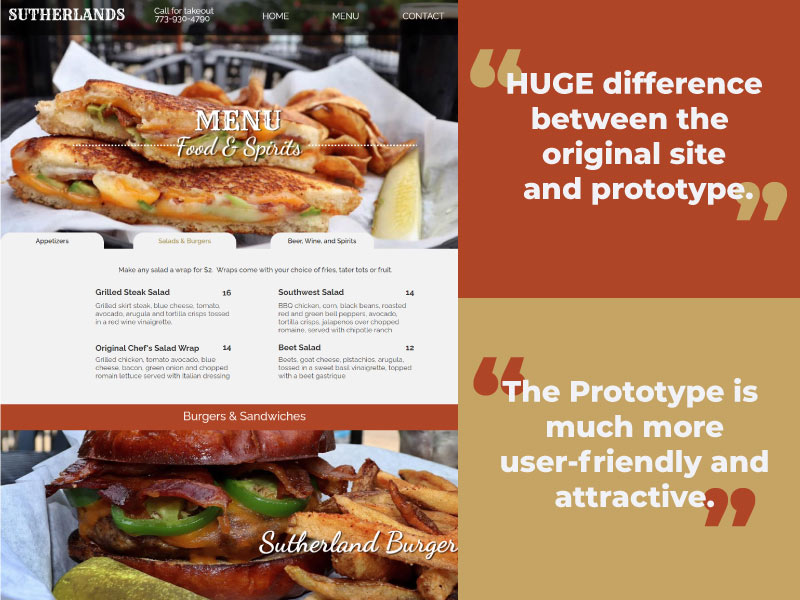
This was a semester-long user experience and design project for Web 170 at Harper college, where we chose a site with usability problems to redesign. I chose a site from a neighborhood pub called Sutherlands. Its online presence didn't represent the warm and inviting atmosphere of the restaurant.
See Sutherlands website: See Sutherlands website