The Purpose and Objective
As part of a class project for Web 180, the objective was to create a one page scrolling site, with anchor links that would jump to 4 tiers of content such as an about, the beer, new releases, food, live entertainment, etc. It also included Hero Banner w/ animated text overlay, a contact form and a footer.
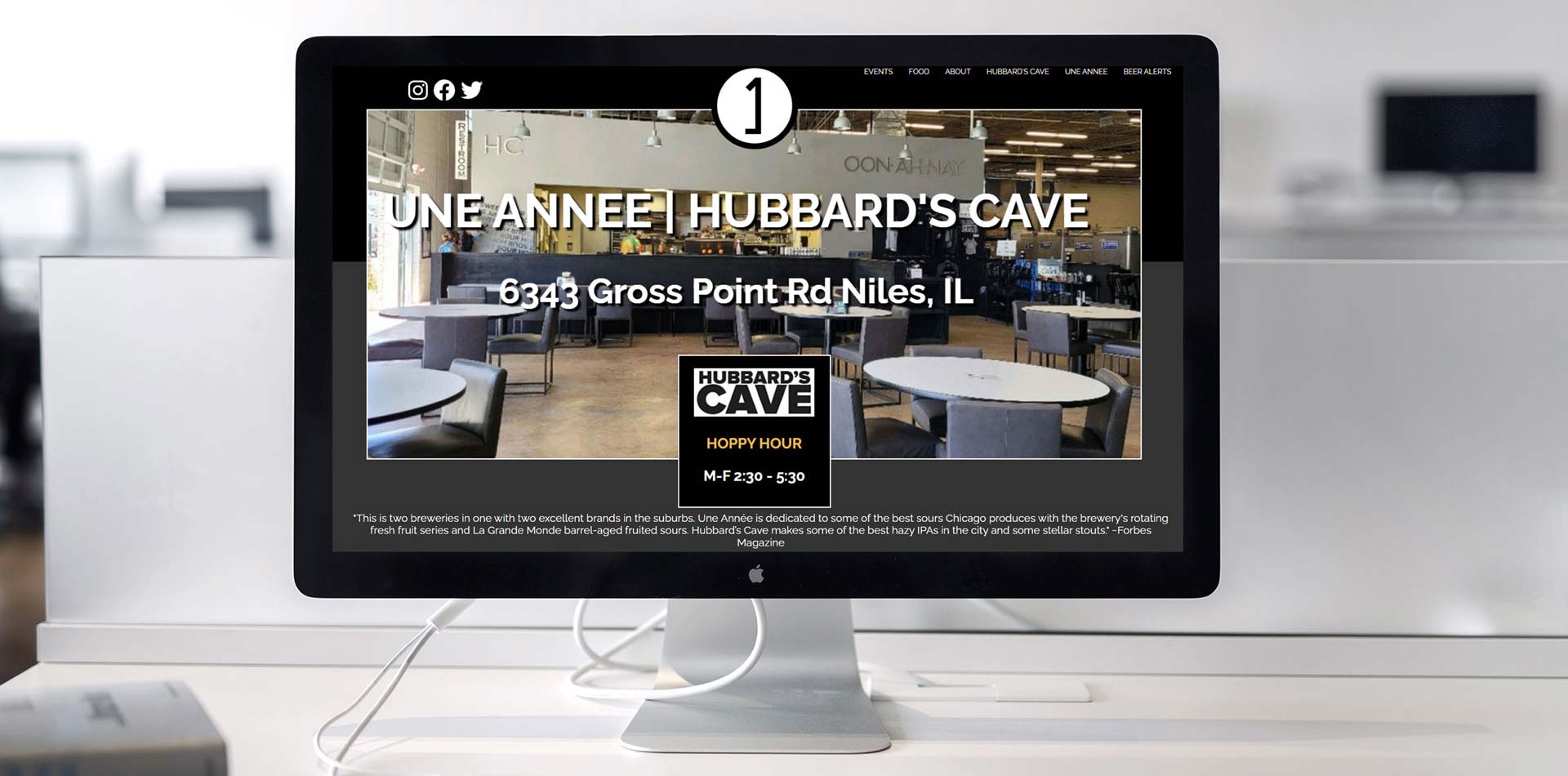
I wanted it to be a ‘brochure’ for people who are not familiar with Une Annee and informative for people who are. It would promote their beer, new memberships, distribution opportunities and their newsletter for ‘beer alerts’ and live entertainment.
My Approach
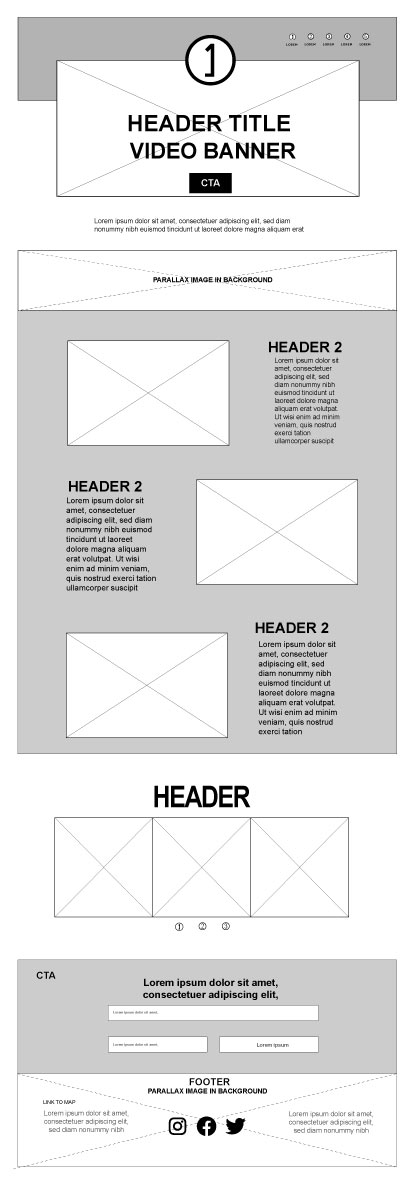
I created wireframes first, then a UI mockup in Adobe Illustrator. Next I created an text animation in Adobe After Effects which would layer over the banner image.
I edited a copyright free video by darkening it so the form would stand out on top, then shortened and cropped it in After Effects, and finally converted it to a mp4 file to use to use as a backdrop to my form section. Finally I began coding the site in HTML and CSS, and included many CSS transitions throughout the site.
Video Background
Final Learnings
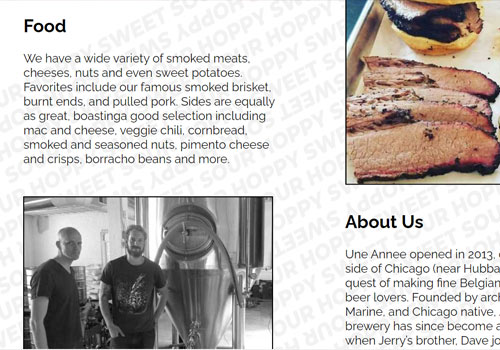
I learned about one page sites, and their purpose of promoting products, in this case, beer! This was a fun site to learn new things, such as CSS transitions. I was able to capture some of the brand identity in making the images change from black and white to color as you hover over them. Une Annee typically posts a black and white image as well as color version on their Instagram feed.